一,为何要迁移?
本人是 Typora 正版用户和 Obsidian 的官方同步用户,使用 Typora 和 Obsidian 已有四年,让本人计划从 Typora 转移到 Vs Code 的主要原因有三。
1,Typora 渲染万字文档过于卡顿,无法打开 2 MB 以上文档。
2,虽然 Obsidian 也能对 Markdown 即时渲染所见所得,但无法双击打开库外文档。
本人是美术工作者,除了使用文档还要画图及查看参考图,所以不会常用 Obsidian 库内搜索,而是用 Everything 搜索整部电脑,常用操作方式是通过 Everything 搜索并打开文档和图片。
所以本人还是需要一个能在任意地方打开 Markdown 文档的编辑器。
3,本人业余时间有使用 VS Code 进行编程及运维,深感 VS Code 的功能强大与流畅体验。
网上也有不少用户实践并分享如何用 VS Code 代替 Typora,证实此路可行。
-
二,迁移后真的好用吗?哪些功能能替代,哪些功能无法替代?
1,现在是 2024 年 9 月,VS Code 能替代 Typora 的功能如下:
1,编辑 Markdown 文档时,可所见所得。
2,编辑时可与 Picgo 联动,把图片上传图床。
3,轻松编辑表格。
4,可与 Pandoc 联动,把 Markdown 文档转换成其他格式。
5,在文件夹或 Everything 双击即可打开 Markdown 文档。
6,设置快捷键。
7,自定义主题。
8,显示文件目录树及目录大纲。
9,搜索及替换功能比 Typora 流畅。
10,装上各种插件后还能做到许多 Typora 无法做到的操作,如本地备份、大纲转换成脑图等功能。
-
2,目前 VS Code 无法替代 Typora 的功能如下
无论是使用 Office Viewer (Typora)插件进行所见所得式编辑时,或是使用 VS Code 自带 Markdown 功能进行预览时,均不可设置各级标题的颜色。
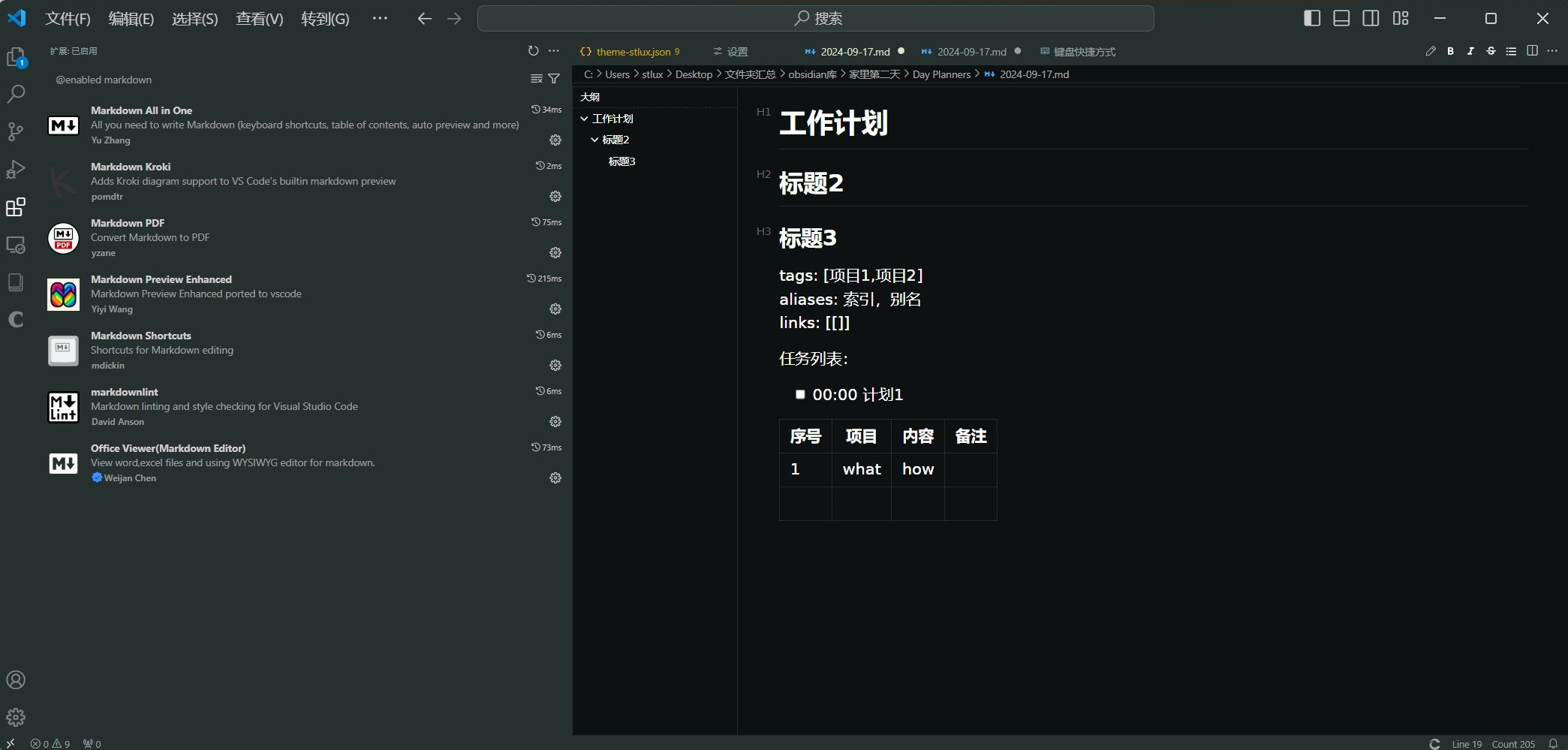
使用 Office Viewer 或 VSCode All Markdown 插件的所见所得功能时,链接外的所有文字,均是只有正文一种颜色,如下图,字体大小亦不可设置。

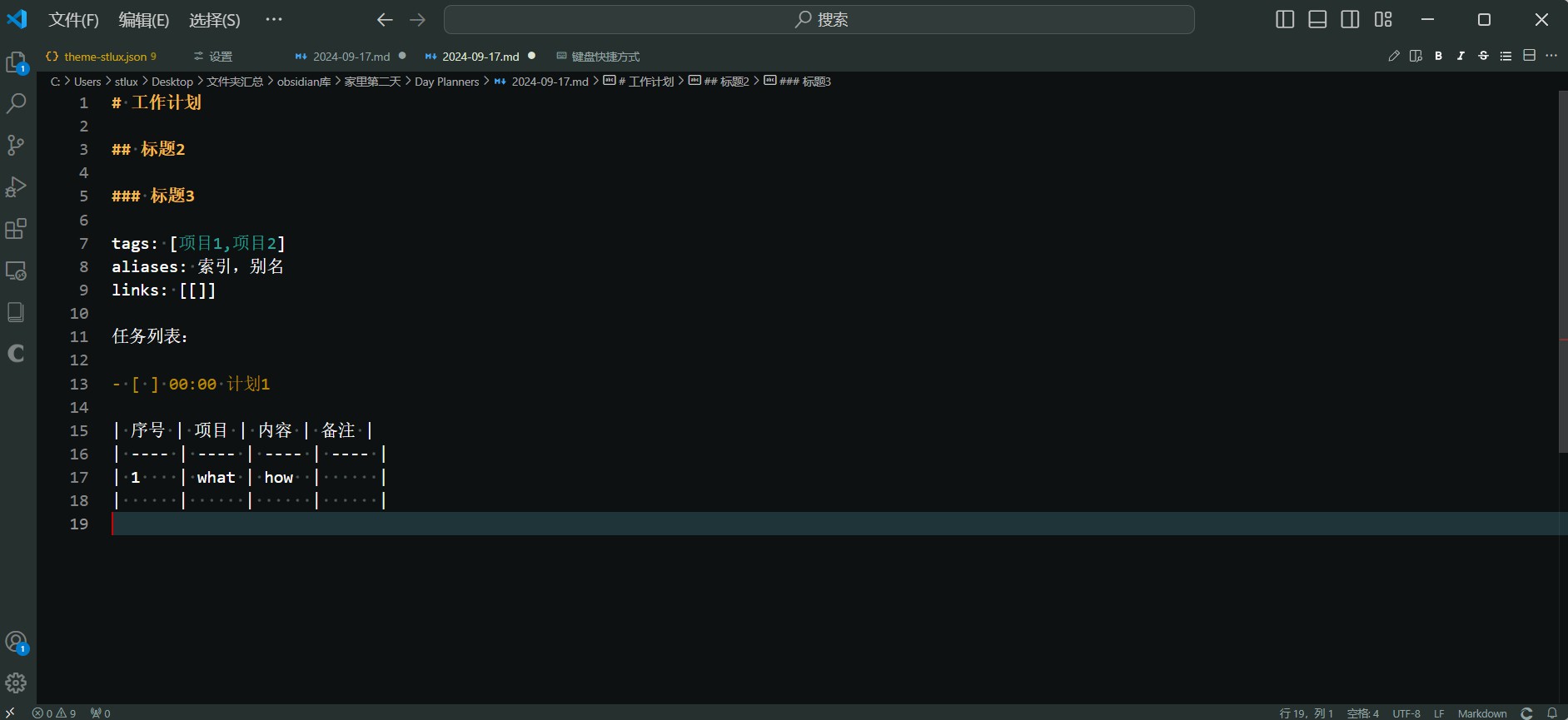
使用 VS Code 自带 Markdown 功能进行源码编辑倒是可以把标题的颜色跟正文区别开,但字体大小无法区分,源码编辑也不美观,如下图。

而 Obsidian 和 Typora 均可设置各级标题字号及配色。如下图,本人使用的 Obsidian 和 Typora 是自定义并统一配色的。

原因可能如下:
VS Code 在 2022 年才加入对 Markdown 格式支持,主要功能还是编辑代码,因此还未给出设置 Markdown 标题的功能
-
3,如何自定义 VS Code 的主题?
虽然 VS Code 商店有大量主题供选择,但肯定有部分用户有强烈的自定义主题需求。
自定义 VS Code 主题,即是设置 VS Code 编辑 Markdown 文档时的界面。
本人查看了几位前端大佬的文章,并实践测试,总结了以下最简单的方法。
1,找到以下目录
盘符:\Users\你的用户名\AppData\Local\Programs\Microsoft VS Code\resources\app\extensions\
2,在该目录下会看到命名为 “ theme- ” 开头的文件夹。随便副本一个,即可改成自己的主题。文件夹和文件名不要有中文、全角符号或空格。
3,具体设置可看VSCode自定义配色方案
4,调色小技巧
json 文件里以十六进制表示色值,长下面这样,查看颜色色很不方便。

在主题的 json 里加入一行代码
"$schema": "vscode://schemas/color-theme",
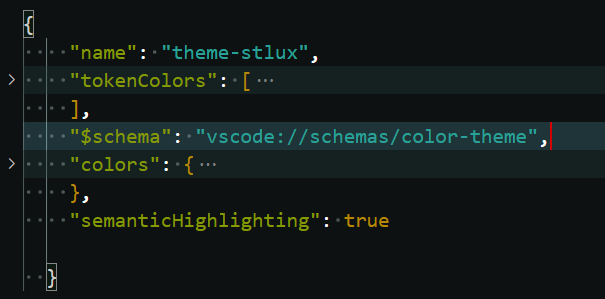
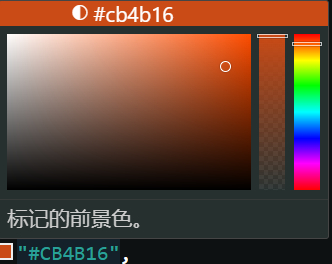
如下图

主题 json里的十六进制配色代码前就会出现方形色块,点色块就可以选色了。

5,参考过的文章如下
[同样基于Electron开发,为什么VScode性能比typora性能好很多倍?](同样基于Electron开发,为什么VScode性能比typora性能好很多倍? - 奶牛Rua的回答 - 知乎 https://www.zhihu.com/question/443779205/answer/2799677390)
三,总结
如果需要有能自定义至足够美观的主题,Typora 是更好的选择。
如果常需要在笔记库外编辑万字文档,VS Code 是更好的选择。




